 多年前(2017)寫過「利用 Chrome 對 iOS 裝置進行除錯」,在幾年內都是有效的解決方案,只可惜最終敵不過 iOS 作業系統版本的更迭。
最近發現我做的一個網頁工具,在 Android 手機看起來正常,但 iPhone 有部份版面異常,代表 iOS 的 CSS 解析有些問題。想用之前紀錄的方法,在 Windows 用 Chrome 對 iPhone 進行 debug,結果發現已經無效。
查了資料,一方面原本使用的工具其作者已宣佈停止開發,一方面隨著 Chrome、iOS 作業系統、Safari 版本更新,如果沒人開發新的偵錯(debug)工具、或是持續維護,那麼在 Windows 要對 iOS 行動裝置進行偵錯,總歸不是一件容易的事。
本篇將會整理目前 2025 可行的免費方案,以及說明安裝偵錯工具的流程、注意事項。
(圖片出處: unsplash.com)
多年前(2017)寫過「利用 Chrome 對 iOS 裝置進行除錯」,在幾年內都是有效的解決方案,只可惜最終敵不過 iOS 作業系統版本的更迭。
最近發現我做的一個網頁工具,在 Android 手機看起來正常,但 iPhone 有部份版面異常,代表 iOS 的 CSS 解析有些問題。想用之前紀錄的方法,在 Windows 用 Chrome 對 iPhone 進行 debug,結果發現已經無效。
查了資料,一方面原本使用的工具其作者已宣佈停止開發,一方面隨著 Chrome、iOS 作業系統、Safari 版本更新,如果沒人開發新的偵錯(debug)工具、或是持續維護,那麼在 Windows 要對 iOS 行動裝置進行偵錯,總歸不是一件容易的事。
本篇將會整理目前 2025 可行的免費方案,以及說明安裝偵錯工具的流程、注意事項。
(圖片出處: unsplash.com)
一、舊偵錯工具失效的原因
1. 作者是否持續維護 上一篇使用的偵錯工具是「remotedebug-ios-webkit-adapter」,我曾在 2018 於原文補充說明:「以上作法適用於 iOS 9 (含) 以下的版本,如使用 iOS 10 以上請參考這個討論串修改...」,所以只要 iOS 作業系統版本升級,就可能有需要修改程式碼的地方,那麼原作者是否能持續維護便是很重要的一件事。 然而現在再次進入該偵錯工具的 Github 專案頁面,就會看到作者的聲明,該專案已經於 2020 年停止維護,並且基於原專案的基礎,改為開發另一個偵錯工具:「Inspect」,進入該網頁後可發現,已經變成一個商業化的收費專案了。 2. 瀏覽器、作業系統版本升級 上一篇於 2018 的補充資訊提到另一個輔助工具「 ios-webkit-debug-proxy」,我試著使用該工具近一兩年的最新版本,但仍無法成功 debug。仔細研讀了專案頁面的說明,發現這些敘述:Chrome Devtools In recent versions of Chrome and Safari there're major discrepancies between Chrome Remote Debugging Protocol and Webkit Inspector Protocol, which means that newer versions of Chrome DevTools aren't compatible with Safari.原來較新版本的 Chrome、iOS 作業系統、Safari,彼此之間在使用遠端 debug 時有重大衝突,是無法相容的。 且這是一個不可逆的狀況,既然新版本不可行,我曾試著使用舊版本 Chrome 來 debug 但仍不成功,因為也需要配合舊版本 Safari,但 Safari 版本是與 iOS 作業系統綁定的,代表手機上完全不可能使用舊版 Safari。所以只靠 ios-webkit-debug-proxy 這個工具,必定無法在 Windows 讓 Chrome 與 iOS 下的 Safari 進行偵錯。
二、目前可行的免費方案
既然 windows 下要對 iOS 裝置 debug,因為以上這些原因而這麼困難,以下是我查找資料之後,盡力找到的免費可行方案: 1. MacOS + Xcode 可參考「免 iPhone、iPad 開發人員就能進行除錯﹍MacOS 模擬器 + Xcode」的概念,在 Windows 裝 WMware 模擬器,安裝 MacOS 後再下載 Xcode,便可以在模擬的 MacOS 對 iOS 進行 debug,算是免費方案最麻煩的流程。 另外補充一點,如果 iOS 版本在 16.4 以上,那麼使用 Chrome 版本 115 以上,可以直接在 MacOS 上用 Chrome 來 debug,不必使用 Xcode,詳情可參考 Chrome 官網說明「在 iOS 16.4 以上版本的 Chrome 中對網站進行偵錯」 2. inspect.dev 「inspect.dev」是前面提過,原方案 remotedebug-ios-webkit-adapter 的開發人員另起爐灶之作,雖然改成經營付費工具,但也有提供免費方案:一天可使用偵錯功能 15 分鐘
如果像我一樣久久才會遇到一次,需要解決 iOS 裝置下的問題,那麼相對其他方案而言,這會是流程比較簡單一些的方案,請見另一篇操作心得「Windows 可對 iOS 裝置進行除錯的免費工具﹍Inspect」。
3. ios-safari-remote-debug-kit
好不容易找到這個開發專案「ios-safari-remote-debug-kit」,作者頁面標題寫著「Remote Debugging iOS Safari on Windows and Linux」,代表是個可以在 Windows、Linux 對 iOS 進行偵錯的工具。
該頁面表示,由於原本方案「remotedebug-ios-webkit-adapter」停止維護,此作者將接下另一專案「webkit-webinspector」繼續開發,提供一個「inspect.dev」的免費開源替代方案。
看到這段話真是太感動了,本篇將採取這個解決方案,提供操作說明及心得分享。
4. ios-safari-remote-debug
由於上一個方案沒有手機預覽畫面,該作者也推薦了另一個界面較佳的開發專案「ios-safari-remote-debug」,但由於該專案並非使用常見的 Node.js,而是使用 Go 語言,所以我就沒測試了,有需要的話可以參考。
三、準備動作
以下為安裝、執行「ios-safari-remote-debug-kit」的流程,首先須進行一些準備動作: 1. 安裝 iOS 行動裝置驅動程式 專案頁面說明了必須先安裝 iTune 並確保行動裝置可以連上 iTune,不過我已有了上一篇的經驗,實際上不安裝肥大的 iTune 也沒關係,我們需要的只是「Apple 行動裝置驅動程式」而已。 首先請下載 iTune 檔案:- 32 位元:iTunesSetup.exe
- 64 位元:iTunes64Setup.exe
AppleMobileDeviceSupport64.msi
按右鍵選擇「安裝」,即可安裝「Apple 行動裝置驅動程式」,其他檔案都不需要理會。
2. 安裝 NodeJS
請到官網下載並安裝 NodeJS:
安裝完畢後,可開啟 Windows 命令字元執行以下指令:
node -v
有出現版本號的話代表安裝成功。
3. 安裝 http-server
安裝完 NodeJS 後,此專案要求安裝套件 http-server,請開啟 Windows 命令字元執行以下指令:
npm i -g http-server
4. 了解 PowerShell
由於過程需要執行 PowerShell,所以建議先看一下這篇介紹「如何撰寫以及執行 powershell script」,了解基本概念。
如果在 Windows 從未執行過 PowerShell,可按以下流程進行:
- Windows 左下角按搜尋「PowerShell 」
- 執行 Windows PowerShell 後會出現視窗
- 輸入指令 Set-ExecutionPolicy RemoteSigned
- 輸入 A (accept) 表示接受,之後就能執行 PowerShell 指令
四、ios-safari-remote-debug-kit
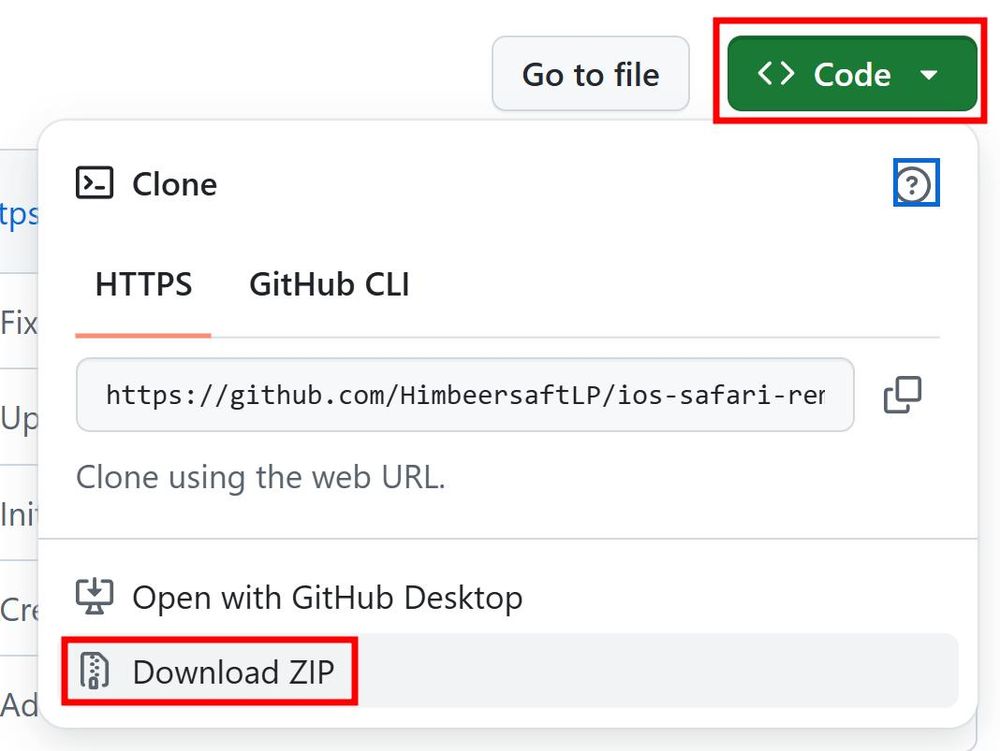
完成準備動作後,以下開始正式安裝 ios-safari-remote-debug-kit。說明書的流程是利用「Git」來安裝,不過這樣比較麻煩,還需要學會安裝 Git 及操作,所以我提供比較簡單的流程。 1. 下載專案 ZIP 進入專案頁面「ios-safari-remote-debug-kit」後: 點擊右上角「Code」圖示 → 選擇「Download ZIP」可直接打包整個專案為 ZIP 檔並下載
解壓縮檔案後,可將資料夾改為自訂名稱,例如我改成「ios_safari_remote_debug_kit」,然後整個資料夾放在自訂路徑即可。
2. 執行 PowerShell 指令
進入剛剛的自訂資料夾路徑,再進入裡面的子目錄
點擊右上角「Code」圖示 → 選擇「Download ZIP」可直接打包整個專案為 ZIP 檔並下載
解壓縮檔案後,可將資料夾改為自訂名稱,例如我改成「ios_safari_remote_debug_kit」,然後整個資料夾放在自訂路徑即可。
2. 執行 PowerShell 指令
進入剛剛的自訂資料夾路徑,再進入裡面的子目錄  如上圖,可看到檔案
如上圖,可看到檔案  執行後會出現兩個視窗:
執行後會出現兩個視窗:
- 如上圖,現在開始會監聽 iOS 裝置
- 等之後連上 iOS 裝置,前往紅線標示的網址,就可進行偵錯
- 另一個視窗是 ios-webkit-debug-proxy 畫面,會顯示監聽 9221 port
- iPhone → 設定 → Safari → 進階 → 開啟「網頁檢閱器」
- iPhone 用 Safari 開啟要偵錯的網頁 → 用 USB 連上電腦
- iPhone 如彈出詢問視窗,點擊「信任」此裝置
 連上 iPhone 後,此時可看「ios-webkit-debug-proxy」視窗,如上圖應該會有類似以下文字:
連上 iPhone 後,此時可看「ios-webkit-debug-proxy」視窗,如上圖應該會有類似以下文字:
Connected :9222 to Wayne Fu ??iPhone(xxxxxxxxxxx)
這樣代表成功連接,在 Windows 可用 Chrome 進入前面紅色底線提到的網址,進行偵錯:
http://localhost:8080/Main.html?ws=localhost:9222/devtools/page/1
4. debug iOS 裝置
 進入該網址後,效果大致如上圖,這便是本站「WFU BLOG」的 debug 畫面。
跟 Chrome 開發人員工具有點不一樣對吧,因為沒有預覽畫面,所以必須把手機擺旁邊,能跟螢幕同時看到才方便偵錯。
整個流程不輕鬆,界面也很簡單,久久使用一次的話可以將就一下,否則常用的話只好搞個 MacOS 模擬器了~
進入該網址後,效果大致如上圖,這便是本站「WFU BLOG」的 debug 畫面。
跟 Chrome 開發人員工具有點不一樣對吧,因為沒有預覽畫面,所以必須把手機擺旁邊,能跟螢幕同時看到才方便偵錯。
整個流程不輕鬆,界面也很簡單,久久使用一次的話可以將就一下,否則常用的話只好搞個 MacOS 模擬器了~
更多網頁開發工具:







沒有留言:
張貼留言注意事項:
◎ 勾選「通知我」可收到後續回覆的mail!
◎ 請在相關文章留言,與文章無關的主題可至「Blogger 社團」提問。
◎ 請避免使用 Safari 瀏覽器,否則無法登入 Google 帳號留言(只能匿名留言)!
◎ 提問若無法提供足夠的資訊供判斷,可能會被無視。建議先參考這篇「Blogger 提問技巧及注意事項」。
◎ CSS 相關問題非免費諮詢,建議使用「Chrome 開發人員工具」尋找答案。
◎ 手機版相關問題請參考「Blogger 行動版範本的特質」→「三、行動版範本不一定能執行網頁版工具」;或參考「Blogger 行動版範本修改技巧 」,或本站 Blogger 行動版標籤相關文章。
◎ 非官方範本問題、或貴站為商業網站,請參考「Blogger 免費諮詢 + 付費諮詢」
◎ 若是使用官方 RWD 範本,請參考「Blogger 推出全新自適應 RWD 官方範本及佈景主題」→ 不建議對範本進行修改!
◎ 若留言要輸入語法,"<"、">"這兩個符號請用其他符號代替,否則語法會消失!
◎ 為了過濾垃圾留言,所有留言不會即時發佈,請稍待片刻。
◎ 本站「已關閉自刪留言功能」。